18:23 События в Google Analytics: 5 метрик, которые должен отслеживать каждый интернет-магазин | |
Если вы – владелец интернет-магазина и для сбора статистики сайта используете Google Analytics, то наверняка вы много раз слышали о событиях в GA. С их помощью можно получить статистику по абсолютно любым взаимодействиям с сайтом, что позволяет создавать самые гибкие и подробные отчеты. Но какие именно взаимодействия отслеживать, чтобы получить действительно полезную информацию? Не фиксировать же каждый клик пользователя по экрану. В этой статье мы рассмотрим 5 важных метрик, которые должен отслеживать каждый интернет-магазин с помощью событий в Google Analytics.  Функция событий
Функция событий
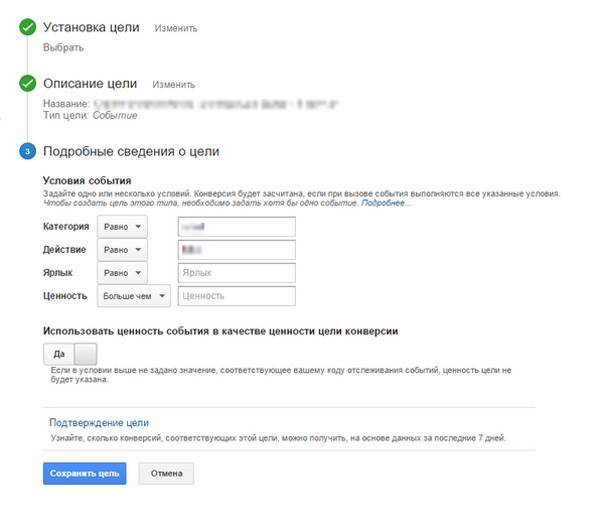
События Google Analytics позволяют отследить взаимодействия с любыми элементами сайта: нажатия на кнопки, скроллинг страницы, воспроизведение встроенного видео и так далее. В отличие от целей, настраиваемых прямо в интерфейсе Google Analytics, настройка событий происходит непосредственно в коде вашего сайта. К примеру, если вам необходимо отследить количество нажатий на какую-либо кнопку, то код события необходимо вставить в код данной кнопки. Для создания нового события заходим в интерфейс Google Analytics в необходимый вам профиль, переходим в панель администратора, щелкаем на «Цели» и выбираем «Новая цель». В описании цели вводим ее название, а в типе выбираем «Событие». Далее заполняем необходимые поля, значения которых будут прописаны в нашем коде (о том, как их заполнить, будет сказано чуть ниже). Кликаем «Создать цель» – готово. Осталось только написать код с соответствующими значениями (теми, что мы прописывали в полях при создании события) и добавить его в необходимые элементы сайта. 
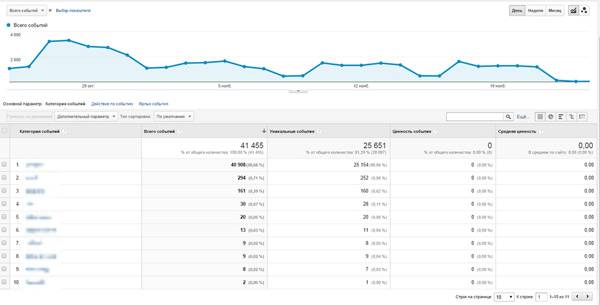
Читайте также: Как проверить настройки Google Analytics: чек-лист из 10 пунктов Структура кода событияОтслеживание событий Google Analytics настраивается путем внедрения кода, шаблон которого выглядит так: _trackEvent(‘category’, ‘action’, ‘opt_label’, ‘opt_value’, ‘opt_noninteraction’), где: Category (Категория) – название категории того, что мы отслеживаем. Это может быть кнопка, видео и так далее (обязательное поле). Action (Действие) – то, что пользователь делает с объектом, описанным в категории: клик по кнопке, воспроизведение видео (обязательное поле). Label (Ярлык) – дополнительная информация об объекте. Название кнопки, видео и так далее (необязательное поле). Value (Ценность) – числовое значение, соответствующее объекту: цена товара, стоимость клика (необязательное поле). Non-interaction (Скрытый счет) – при значении true событие не будет учитываться при расчете показателя отказов, при значении false – будет (необязательное поле). Существуют онлайн-сервисы, которые создадут код за вас, а также покажут примеры его вставки в код элементов страницы. Вам лишь необходимо указать значения полей кода. Это, например, сервисы от Seoweather (на английском) и Analitika (на русском). Кстати, после настройки посмотреть отчеты о событиях можно в разделе «Поведение». 
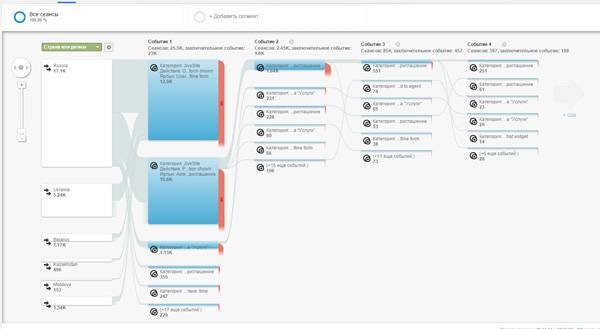
Итак, какие же метрики будет полезно отследить с помощью событий? 1. Добавление товара в корзинуСобытие на отслеживание количества добавлений товара в корзину позволяет понять, какие товары имеют наиболее высокий рейтинг и чаще добавляются в корзину. Код события вставляйте в код кнопки «Добавить в корзину». Кроме того, заполните дополнительные поля в шаблоне кода: наименование/артикул товара в поле «ярлык» и цена в поле «ценность». Так мы сможем понять: – Какие товары чаще всего добавляют в корзину? – Каков предполагаемый средний чек? Пример: _trackEvent(‘кнопка’, ‘добавление в корзину’, ‘наименование/артикул’, ‘цена’) Читайте также: Как использовать поведенческие отчеты Google Analytics: руководство для начинающих 2. Переход к оплатеОтслеживая эту метрику, вы получите число посетителей, решившихся перейти к оплате. После этого можно сравнить полученные данные с фактическим количеством продаж. Возможно, пользователи переходят к оплате, но покупку не совершают, и ваша страница оплаты заказа нуждается в некоторой переработке. Код вставляем в кнопку «перейти к оплате». Пример: _trackEvent(‘кнопка’, ‘переход к оплате’, ‘наименование/артикул’, ‘цена’) 3. Выбор способа оплатыПостановка события на отслеживание выбора способа оплаты даст ответы на следующие вопросы: Код события необходимо вставить в JS-скрипт валидатора формы. Например, у нас имеется несколько способов оплаты. Делаем так: if (первый способ оплаты) { событие с первым способом оплаты } else if (второй способ оплаты) { событие со вторым способом оплаты } и так далее. 4. Возврат к каталогу после добавления товара в корзинуНазначьте событие на каждый раз, когда пользователь щелкает кнопку «Вернуться к каталогу» (если таковая имеется) или ее аналог. Это поможет понять, какое количество клиентов продолжили смотреть каталог после того, как уже добавили товар в корзину, т.е. хотят совершить несколько покупок, а не одну. Код вставляем в кнопку. Пример: _trackEvent(‘кнопка’, ‘возврат к каталогу’) Читайте также: 6 советов по использованию Google Analytics для продвинутых пользователей 5. Переходы с главной страницыНа большинстве сайтов, связанных с электронной коммерцией, главная страница – наиболее популярный лендинг. Она заслуживает чуточку больше внимания, чем остальные. В отличии от простых переходов по товарам, с помощью отслеживания этой метрики можно понять, эффективны ли презентации того или иного товара на главной странице, или, возможно, их стоит заменить? Добавляем код в кнопку/слайд/баннер перехода на страницу товара. Пример: _trackEvent(‘кнопка на главной’, ‘клик’, ‘название товара’) Что в итоге?Грамотная настройка событий Google Analytics позволяет получить самый подробный отчет по взаимодействиям с вашим сайтом. Используйте карту событий (стандартные отчеты –> содержание –> события), чтобы понять, в каком порядке пользователи запускали события. Более подробно про нее вы можете посмотреть в простом и понятном видео от Google. 
Настройте отслеживание событий, но помните, что нет идеального набора той информации, которую следует отследить. Подберите тот набор метрик, что будет подходить именно вам, поставьте на них события и получайте отчеты, соответствующие вашим нуждам. Адаптация материала Адаптация материала: 14 Key Ecommerce Events to Track in Google Analytics. Читайте также: В копилку пользователей Google Analytics: 50 трюков и советов sobytiya-v-google-analytics-5-metrik-kotorye-dolzhen-otslezhivat-kazhdyy-internet-magazin | |
|
| |
| Всего комментариев: 0 | |